Leestijd: 3 minuten
Google reCAPTCHA badge onzichtbaar
In mijn vorig blog vertelde ik hoe je je website kunt beveiligen tegen spam in je mailbox door middel van Google reCAPTCHA. Deze spam ontvang je als gevolg van automatische berichten via je contactformulier zonder anti-spam filter.
In dit blog leg ik uit hoe je de reCAPTCHA bagde onzichtbaar maakt. Wanneer je dit anti-spam filter van Google activeert op je website (hoe je dit doet, lees je hier) verschijnt er namelijk (vaak) rechtsonder in beeld de reCAPTCHA badge.

Nu vind ik het zelf niet zo mooi staan; deze badge op je webpagina die tijdens het scrollen continu in beeld is. Gelukkig is dit vrij eenvoudig op te lossen. Met een korte css-regel zorg je ervoor dat de reCAPTCHA-badge onzichtbaar wordt.
De reCAPTCHA badge opsporen
Het laten verdwijnen van de Google reCAPTCHA badge doe je als volgt:
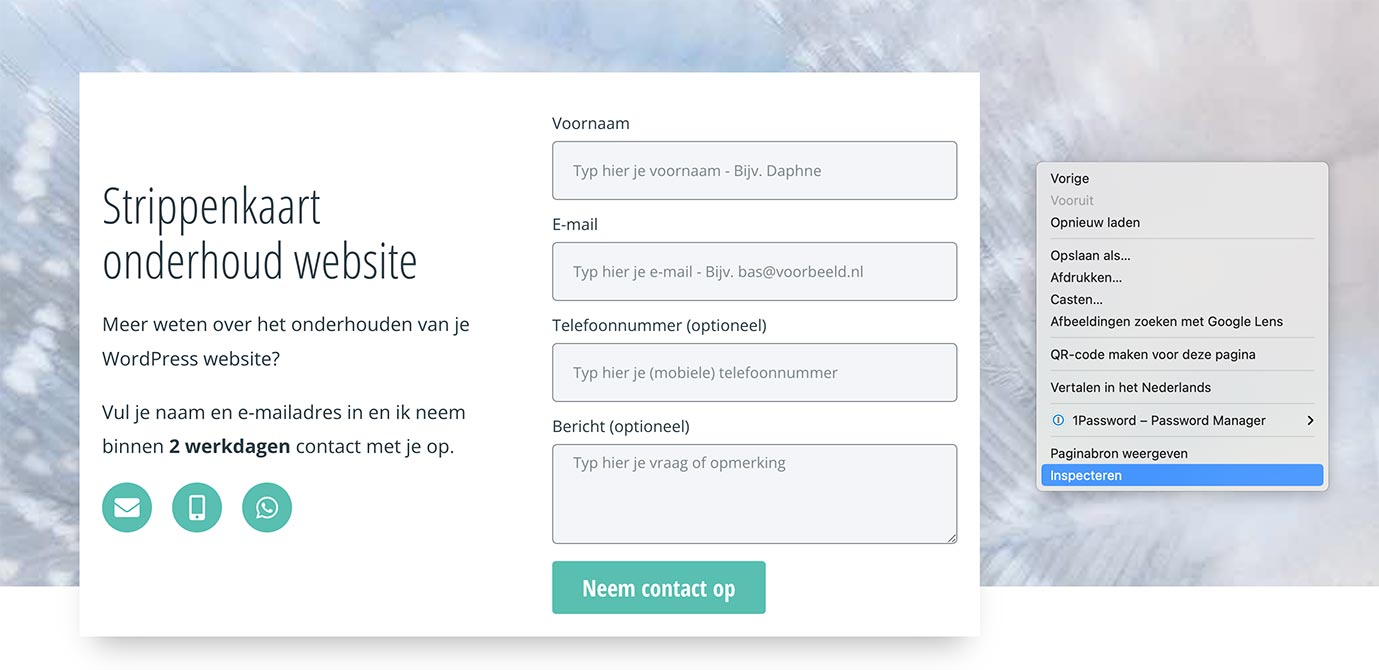
je opent je website in Chrome en klikt op je rechtermuisknop. Er verschijnt een navigatieblok met onderin de term inspecteren.

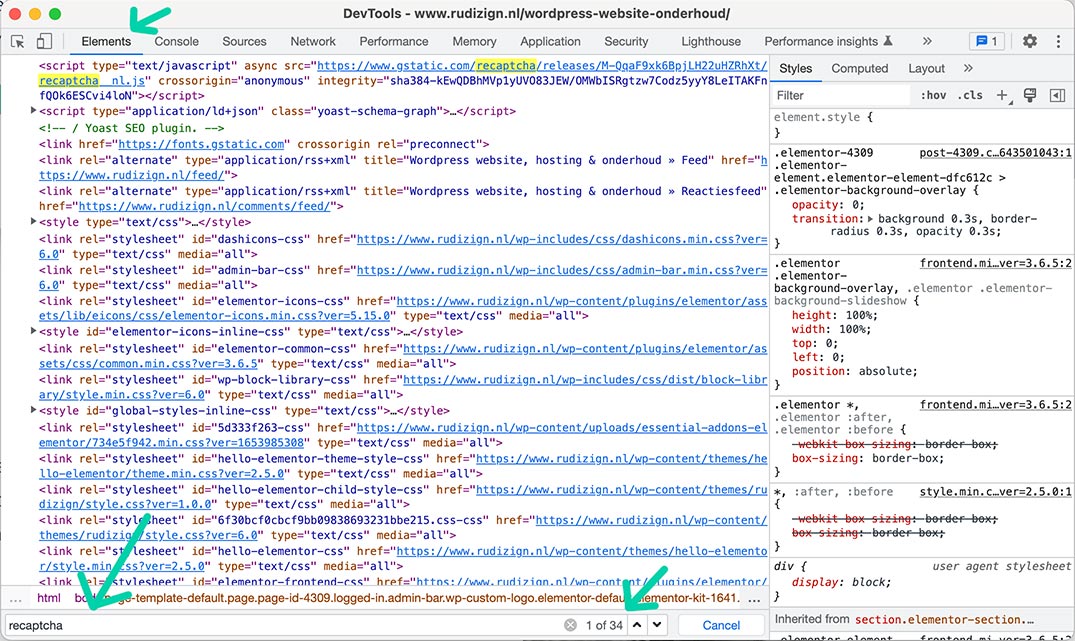
Wanneer je op inspecteren klikt, opent Chrome DevTools. Hiermee kun je (onder andere) alle elementen die gebruikt zijn op de pagina inspecteren. Standaard is de elements tab (zie groene pijltje bovenin) actief. Dit is ook waar we moeten zijn.
Wanneer je nu op Command+F (of Shift+F bij Windows) klikt, verschijnt er een klein zoekveld onderin. Hier vul je de term recaptcha in:

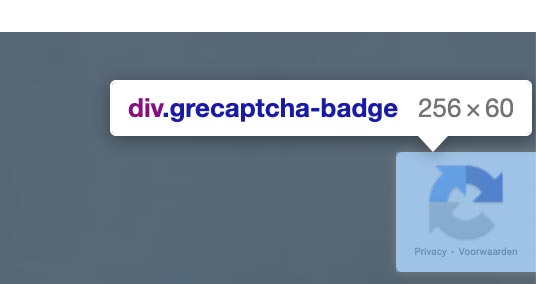
In mijn geval geeft de zoekterm reCAPTCHA 34 resultaten (zie groene pijltje midden onder). Met het pijltje omlaag (naast het aantal zoekresultaten) doorloop je alle locaties in het script waar deze zoekterm is gebruikt. Wanneer je bij de juiste locatie in het script bent aangekomen, licht het reCAPTCHA-icoon op je pagina blauw op:

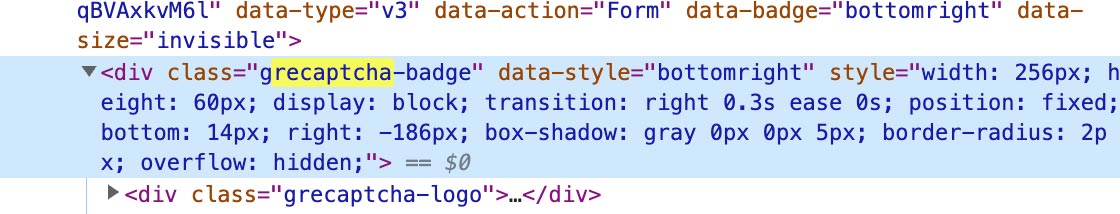
Daar waar de batch de eerste keer oplicht, is de plek waar we moeten zijn. Je ziet hier (in mijn geval) de volgende html staan:
<div class=”grecaptcha-badge” data-style=”bottomright” style=”width: 256px; height: 60px; display: block; transition: right 0.3s ease 0s; position: fixed; bottom: 14px; right: -186px; box-shadow: gray 0px 0px 5px; border-radius: 2px; overflow: hidden;”>…</div>
Het gaat hierbij om het volgende stukje html: class=”grecaptcha-badge”. Dit element heeft als term grecaptcha-badge. Deze term hebben we nodig om ervoor te zorgen dat de badge onzichtbaar wordt.

Staat er bij jou om wat voor reden dan ook een andere term, dan neem je de term achter class= (zonder haakjes) over die bij jou in beeld staat.
De reCAPTCHA badge uit beeld
Wanneer je nu op het WordPress-dashboard naar Weergave -> Customizer -> Extra CSS gaat, zie je een (leeg) tekstveld. Boven in dit tekstveld voeg je de volgende regel toe:
.grecaptcha-badge{
visibility:hidden;
}
Je ziet hier vóór grecaptcha-badge een punt staan. Deze punt staat voor het woordje class die je zojuist in het script zag staat. Met visibility:hidden geef je aan dat het element niet zichtbaar is.
Wanneer je de css-aanpassingen publiceert, zul je zien dat je reCAPTCHA-badge niet meer in beeld is maar nog wel actief!


Kom je er toch niet helemaal uit?
Misschien is het even zoeken maar met een beetje geduld lukt het je vast om deze badge uit beeld te halen, mocht je hier behoefte aan hebben.
Kom je er toch niet uit, laat me je dan helpen. Kleine moeite, zo gepiept!

