Leestijd: 3 minuten
5 tips om je website sneller te maken
Is je website traag? Dan is je bezoeker waarschijnlijk al 3 websites verder voordat jouw website goed en wel in beeld is. Hoe maak je jouw website sneller zodat deze op zijn minst bezocht wordt? Ik leg je uit hoe je de snelheid van je website test én geef je 5 tips om deze te versnellen.
In dit blog:
Test de snelheid van je website
Hoe weet je nu of je website te traag is? Los van de websites waarbij je tijdens het laden een kop koffie kunt zetten, zijn er veel websites ‘aan de trage kant’. Nu is traag een ruim begrip. In 5 seconden een kop koffie zetten is razendsnel maar een website die 5 seconden nodig heeft om te laden is tergend langzaam.
Om te ontdekken of jouw website zich in de gevarenzone* bevindt, check je eenvoudig de laadtijd. Dit kan op verschillende manieren. Hieronder zet ik er een aantal op een rijtje:
Vul bij bovenstaande voorbeelden je URL in en de speedtest doet de rest. Voor een goed vergelijk gebruik je ze gewoon alledrie. Let erop dat je een testlocatie zoekt die zo dicht mogelijk bij Nederland is voor een meest optimale test.
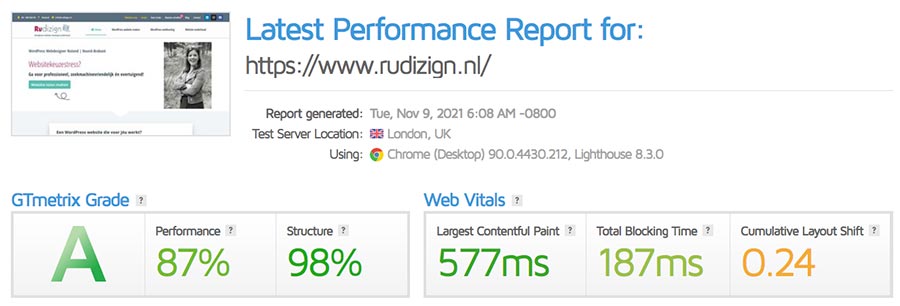
Uit de resultaten kun je al behoorlijk veel informatie halen mits je hier in thuis bent. Kijk vooral naar de globale score en laadtijd van je website.
Resultaten test snelheid website | GT Metrix
* Met gevarenzone bedoel ik de tijd waarbij Google vindt dat jouw website te traag is en daardoor minder goed scoort in de ranking. Belangrijker nog is de duur van het laden waarbij een bezoeker afhaakt. Minder bezoekers werkt namelijk ook niet echt mee in de zoekresultaten-ranking van Google.
Tip 1: Goede hostingpartij betekent kortere laadtijd
Al vaker schreef ik over het belang van een goede hostingpartij. Dat een hostingpartij goede service biedt en makkelijk te bereiken is, is fijn maar doet niks voor de snelheid van je website.
Draait jouw website bijvoorbeeld bij een buitenlandse partij, is het nog maar de vraag of er een server in de buurt staat. Hoe dichterbij de server is gevestigd, des te sneller wordt de laadtijd.
Daarnaast kan een overvolle server de boel flink vertragen.
Het is aantrekkelijk om zo min mogelijk te betalen voor de hosting maar dit komt de snelheid vaak niet ten goede. Neem eens een uurtje de tijd om een aantal partijen te vergelijken.
Tip 2: Lichtgewicht website = snelle website
Met een lichtgewicht website bedoel ik een website die wat betreft het aantal MB’s binnen de perken blijft. Een zware website bestaat vaak uit vele (te grote) losse bestanden, een overdaad aan plug-ins, overtollige onderdelen. Laat je websites een opschonen en gooi alle overbodige onderdelen, bestanden en afbeeldingen of video’s eraf. Door je website letterlijk lichter te maken, gooi je alle overbodige ballast overboord schiet deze in snelheid omhoog.
Nu kan ik me voorstellen dat het te technisch is om hieraan te beginnen. Het is het investeren waard om eens grondig naar je website te laten kijken. Een website die sneller laadt, verdient deze investering sneller terug dan je denkt.
Tip 3: Foto’s en video’s geoptimaliseerd voor je website
Een foto toevoegen aan je website is zo gebeurd:
- Je maakt een foto of download een stockfoto
- Je upload je foto naar je website
- Je plaatst je foto daar waar je hem wil hebben en klaar.
Omdat foto’s genomen met je smartphone of gedownload van een stockfoto site vaak veel MB’s hebben, veel meer dan nodig op een website, wordt je website op den duur erg traag. Om hier even wat dieper in te duiken: een digitale foto is opgebouwd uit pixels. Hoe meer pixels er bij elkaar staat, hoe scherper deze wordt, zeker wanneer je deze uitvergroot.
Om een foto scherp af te drukken, is het van belang dat deze is ingesteld op 300 pixels per inch (dus 300 pixels per circa 2,5 centimeter) terwijl een online foto genoeg heeft aan 72 pixels per inch. Dit is ruim 4x kleiner dan een foto op papier. Hetzelfde geldt voor video’s: ook deze zijn vaak veel te zwaar terwijl ze in de meeste gevallen alleen bedoeld zijn als korte impressie of boodschap en niet om op het witte doek meters breed worden afgespeeld.
Als je bedenkt dat de meeste foto’s 300 pixels per inch tellen óf ontzettend groot zijn in afmeting, kun je uittellen dat je website snel traag wordt door gebruik van te grote bestanden.
Zorg ervoor dat je de foto’s voor je website aanpast naar het juiste formaat. Lukt dat niet zelf? Dan is er een handige plug-in (voor WordPress) die al je foto’s tijdens het uploaden automatisch verkleint naar het juiste formaat!
Tip 4: Een goede cache plug-in maakt je website sneller
Iets wat niet kan ontbreken bij een snelle website is een goede cache plug-in. Een cache plug-in zorgt ervoor dat alle content van jouw website vooraf wordt ingeladen waardoor deze bij een volgend bezoek meteen in beeld is. Pas wanneer je een aanpassing doet op een pagina wordt deze ververst en opnieuw geladen. Dit zorgt ervoor dat een website niet telkens, bij elk nieuw bezoek, opnieuw wordt berekend.
Er zijn voldoende goede gratis plug-in die je alleen maar hoeft te installeren en activeren en meteen hun werk doen, zoals:
Een goede betaalde variant is WP-Rocket. Ook hierbij geldt: de basisinstellingen zijn vaak al voldoende. Wil je gebruik maken van de uitgebreide instellingen, adviseer ik dit uit handen te geven óf vooraf goed te onderzoeken. Te veel instellen werkt averechts en kan ervoor zorgen dat je website juist slechter presteert.
Daarnaast is het in sommige gevallen belangrijk dat de cache juist niet is geactiveerd, zoals bij een agendafunctie. Dit om te voorkomen dat er dubbele boekingen worden gedaan omdat de pagina niet up to date is. Ga hier dus zorgvuldig mee om.
Tip 5: Investeer in een goede website
Gewoon beginnen aan het maken van een website zonder precies te weten wat je doet of moet doen, is niet de slimste keuze. Natuurlijk is het te doen en zul je vast trots zijn op het resultaat. Maar dat is slecht de buitenkant. Aan de achterkant werkt dit net even anders. Ik zie regelmatig websites voorbijkomen die bol staan van de plug-ins. Of er is geen aandacht besteed aan de weergave op mobiel of tablet.
Voor jou als maker ben je trots op het resultaat maar je bezoeker beoordeelt anders. Als de website niet snel is, onduidelijk of incompleet, wordt het geduld van jouw bezoeker stevig op de proef gesteld, terwijl dit nu net een potentiële klant kan zijn. Jammer!
Wist je dat ik een websitescan aanbied? Tijdens deze snel keer ik jouw website binnenstebuiten en breng ik precies in kaart waar jouw website verbeterd kan worden zodat deze sneller wordt, beter vindbaar zal zijn en daardoor meer bezoekers oplevert. Meer bezoekers, meer klanten!