Leestijd: 1 minuten
Favicon
Het zijn de puntjes op de i, de kleine dingen die het helemaal afmaken. Een favicon is er één van.
Wat is een favicon?
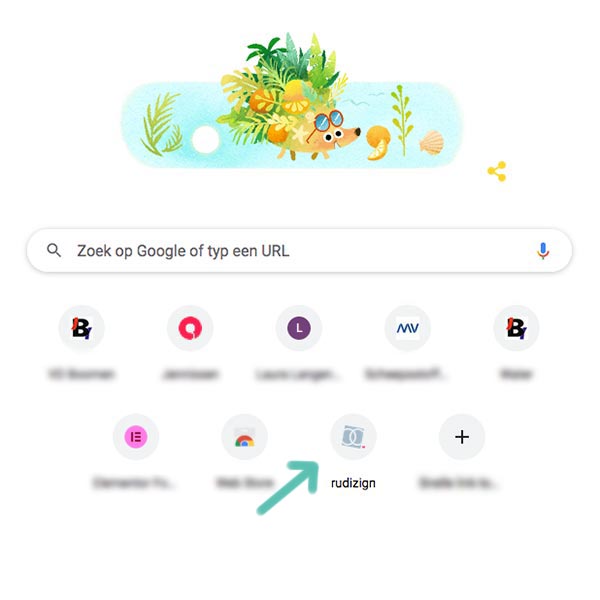
Een favicon – oftewel site-pictogram – vind je links naast de titel van een website, bovenaan in het tabblad. Dit icoontje zorgt voor herkenbaarheid. Hij is namelijk – behalve als icoontje in het tabblad – ook zichtbaar in onder andere je browsergeschiedenis, als icoon op je smartphone of in je browserscherm.

Favicon toevoegen in WordPress
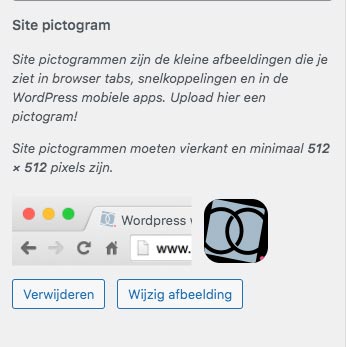
In WordPress voeg je eenvoudig een favicon toe. Dat doe je als volgt: In het dashboard navigeer je naar weergave -> customizer. Onder kopje site-identiteit vind je de optie site-pictogram toevoegen. WordPress geeft aan een afbeelding te gebruiken van minimaal 512×512 pixels. Je selecteert nu de gewenste afbeelding. Dit mag een .jpg of .png bestand zijn.
Als site-pictogram kun je (een onderdeel) van je logo gebruiken of een ander kenmerkend item van je website. Houd het in ieder geval simpel. De afbeelding is maar klein.

Site-pictogram maken
Voor het maken van een site-pictogram voor WordPress heb je simpelweg een vierkante afbeelding nodig van minimaal 512×512 pixels.
Beschik je nu niet over een fotobewerkingsprogramma of ben je niet zo handig in het aanpassen van afbeeldingen?
Ik help je graag met het maken én toevoegen van jouw favicon.
